Report
💡 Active projects and challenges as of 11.07.2025 17:28.
Hide text CSV Data Package Print
Backboard
Single page app for dribdat challenges and projects 🧺
Backboard
This is a single page application (SPA) that visualizes data from hackathon.json, Data Package, or the Dribdat API.
Demo: https://backboard.vercel.app/
Issues: https://codeberg.org/dribdat/backboard/issues
Features
- Projects, challenges, clocks are shown for a specific event.
- Flexible configuration options for displaying and sorting the results.
- Seamlessly navigate using your mouse or keyboard between individual projects.
- You can also show presentations in full screen mode, use a mouse, keyboard or clicker to navigate through the slides.
- A subtle countdown timer bar is shown at the bottom of the screen to alert your presenters of the time available.
- Backboard is FAST, with a quick loading home page and instant navigation of the results of your event.
Currently most functions link back to Dribdat, for example, when you click on the Join team button you get directed to the main web application. The long-term goal is to create a more modern, decoupled frontend for Dribdat.
The Backboard has minimal formatting, tight margins, and is ideal for embedding into your webpage announcing the upcoming event or results. If you are developing a Vue.js app, you can import the Challenges, Honeycomb and Preview components directly into your project.
Because it works like a static website, you can bundle the Data Package along with this app or point to a permalink location where you have uploaded your datapackage.json for archiving the event.
Installation
Deploy this application with any service that supports Node.js
Set up app options at the bottom of the page, then click the Share button, and paste the query string (everything after ?&) into your VUE_APP_DEFAULT_OPTS variable.
Tip: You may want to enable Challenges and Previews (opens a modal dialog with swipable navigation) through clicking the options button found at the footer of the page (which opens a configuration menu).
Use the handy Share link to get a URL with your config.
Usage
This app currently only works if you have data already available. To get started, do one of the following:
- Use the
VUE_APP_DRIBDAT_URLconfigured with a link to your dribdat event, or the URL to a Data Package.
Or:
- Put a
hackathon.jsonordatapackage.jsonfile that you exported from dribdat's Admin, Reports page, or API into the public folder - e.g..../api/event/current/datapackage.json
Optionally, you can also put a activity.json file with an export of the Dribs data from the API - e.g. .../api/event/current/activity.json?limit=500, or link to it with the DRIBS_URL. This is only needed when you are not linking to a Dribdat API, and if your Data Package does not include Dribs.
You can use the following environment variables:
VUE_APP_DRIBDAT_URL(required) - fully qualified link to your Dribdat event, or online hosted Data Package (* see examples)VUE_APP_DRIBS_URL- as above, a link to the export of the Dribdat Activity API.VUE_APP_DEFAULT_OPTS- the default display settings - copy the part after ? from the Share link.VUE_APP_HIDE_TOOLBAR- makes the options toolbar in the footer unavailable.VUE_APP_VOTE_FORM_URL- link to a form where you are collecting votes or feedback, otherwise the Dribs Post feature will be used.VUE_APP_TIMER_LENGTH- in minutes, how long the countdown timer should run for in presentation mode (0 to disable, 3 is the default).BACKBOARD_ROOT- if your deployment is not at the root, change it here (e.g./backboard)
* Examples:
- https://meta.dribdat.cc/event/5
- https://meta.dribdat.cc/hackathon.json
- https://meta.dribdat.cc/api/project/top.json
- https://meta.dribdat.cc/api/event/current/datapackage.json
If you have any questions or bug reports, please leave them on our Codeberg issues.
Development
To run locally, install Node.js and Yarn, then to start a development server:
yarn install
yarn serve
Credits
Created using Vue.js and CodeSandbox.
See also this earlier version: https://github.com/dribdat/dribdat2_frontend
Why backboard?
Players typically aim for the box in the backboard when making a shot in basketball.
collabfinder
CollabFinder is an open source platform for gathering people with great ideas and matching them together so they can collaborate. You can try out the app on https://app.collabfinder.net.
It is made with Laravel PHP framework and Inertia + Vue. CollabFinder is completely free with no plans whatsoever to go commercial.
Attention: Collaborators needed
Currently, we would like to find a designer who would contribute a new logo and brand new look and identity.
Features Roadmap
- [ ] new logo and design
- [ ] public project listing - allow guests to see project if OP decides to make it public
- [ ] full text search
- [ ] Twitter profile which automatically shares new project on Twitter
- [x] my projects page
- [x] custom rules/settings for email notifications so you don't miss out on projects based on a tag or needed role
Hackathon Starter Kit
Resources to help you organize and facilitate your own hackathon event.
We have added a 'Hackathon-Todo' project. It's our latest to-do Check it out!
Hackathon Starter Kit
The purpose of this project is to provide a baseline of understanding, steps to be taken, best practices and guidance on how to run a Hackathon. This project will contain information on how to run two types of Hackathons:
What is a hackathon?
"Hacking" is most commonly used in the negative sense of an illegal act of computer crime to access resources which would otherwise be inaccessible. In the context of a hackathon though, the definition is one of the alternatives meaning to "cut with rough or heavy blows" (the act of intense focus on the project) or "manage; cope; muddle through". From a historical prospective, a "hacker" was one who's motives were to build and create, and a "cracker" was someone motivated by destruction or theft - read more here.
At its core, a hackathon is a short-burst event in which individuals typically form teams to intensively collaborate on projects which are designed around the problem statement or ideas provided by the hackathon organizers.
A hackathon is underpinned and identified by these core tenants:
- Creative problem solving. While there are no laws or rules a hackathon must include a technological (software, etc.) component, it most often does. If it doesn't include a technology component, it is usually more akin to a brainstorming session.
- A gathering of individuals working together, attempting to solve a common problem or set of problems. Yes, you could be a HACKATHON TEAM of one, but given the short duration of most hackathons and the complexity of problems to be solved in the world today, diverse teams are almost always going to be more effective in creating solutions to a problem.
Here are some things we think that are critical to running a hackathon:
- Types of Hackathons
- Why run a hackathon
- Defining Problem Statements
- Defining Roles
- Defining Success Criteria
- Recommending Open Source Approach
Contributing
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.opensource.microsoft.com.
When you submit a pull request, a CLA bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., status check, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact [email protected] with any additional questions or comments.
Trademarks
This project may contain trademarks or logos for projects, products, or services. Authorized use of Microsoft trademarks or logos is subject to and must follow Microsoft's Trademark & Brand Guidelines. Use of Microsoft trademarks or logos in modified versions of this project must not cause confusion or imply Microsoft sponsorship. Any use of third-party trademarks or logos are subject to those third-party's policies.
GCP Toolkit
GCP Hackathon Toolkit
Google Cloud Hackathon Toolkit
Get started on Google Cloud with a repo of code samples, documentation, tutorial links, and more.

What is Google Cloud?
Google Cloud is a suite of developer products that lets you build using the same technology and infrastructure that powers Google products. Build and host applications and websites, store data, and analyze data, all on Google’s highly scalable and reliable computing infrastructure.
Where can I get Google Cloud credits?
If you are at a Major League Hacking (MLH) hackathon, check for an email from MLH that has credits provided to you at no cost.
If you are another student event, check out our student programs for higher education to apply for credits at no cost and without a credit card.
What products should I try?
Check out our Quickstart tutorials for each product - fast 5-10 minute tutorials to get you up and running with your first API call or deployment. On the left navigation bar for each product documentation page, we have links to other tutorials.
Machine Learning APIs - gain insights from data using Google’s pre-trained machine learning models.
Firebase - mobile / web development platform featuring the Firebase realtime database
App Engine - deploy web apps in Python, Node.js, Ruby, and more!
Cloud Firestore - easy-to-use realtime NoSQL database
Hackathon Tech Talk Slide Decks
Google Cloud YouTube Videos
- Intro to Google Cloud | For Student Developers
- Choosing the right compute option in GCP: a decision tree
- Introducing Firebase
- Introducing Cloud Firestore
- Intro to machine learning on Google Cloud Platform (Google I/O '18)
- Google Cloud Platform Essentials Playlist
Product Code Samples
Hackalist
A list of upcoming hackathons from around the world.

View the current listings here.
Hackalist is a community-driven database of hackathons that has the most up to date information for all your hackathon needs. Visit our website to view the live site.
Feel free to submit Pull Requests and/or Issues. Issues can include a request to add a hackathon, bug reports, feature requests, or questions.
If you have any questions or concerns, please open an issue (with the help wanted label) or tweet @KevinPayravi.
Authorship
Site initiated by Kevin Payravi. Special thanks to:
- Aaroh Mankad for implementing automated AngularJS parsing.
- Harrison Shoebridge for improving JavaScript, automated page generation, and setting up automated Travis CI checking.
- Rodrigo Argumedo for continued support.
- All others who have submitted hackathon listings and other improvements.
Licensing
Site code is licensed under the MIT license.
Hackalist also utilizses some design/style elements from Skeleton, a project by Dave Gamache that is also licensed under the MIT license.
Projects Using Hackalist's API
- Mapathon - Mapping Hackathons by Michael Ding
- CoderCalendar, an Android app, Chrome extension, and Firefox add-on that lists upcoming coding contests and allows users to easily add them to their Google Calendar.
- HackathonHowFar, a small Python script that outputs distance + driving time to a currently available hackathon from a given origin location.
- Hacks, a Linux terminal client to find upcoming Hackathons near you or at a particular location.
API
The Hackalist API is composed of JSON files organized by year and month. The file system is: /api/1.0/YEAR/MONTH.json.
The API is public, so feel free to use it for your own projects. As always, a link back to Hackalist is appreciated!
Contributing
Hackalist is made possible by dozens of contributors who add hackathon listings to our JSON database. The project accepts hackathons from all around the world as long as they are open to a general populace (hackathons restricted to college students, high schoolers, or large geographic areas are great; hackathons restricted to specific companies, colleges, or cities are too narrow to be listed).
We encourage anyone to create Pull Requests to submit their favorite hackathons, as well as hackathons they find through search engines and other hackathon directories (such as Major League Hacking's listings). If you don't want to make a Pull Request, you may open an Issue to request the addition of a particular hackathon.
Hackathon listings are sorted chronology based on the starting date of the hackathon. If two hackathons start on the same day, they are sorted alphabetically.
Please ensure your JSON syntax is correct before submitting. An easy way to check your JSON synax is through JSONLint.
JSON Parameters
title: Name of hackathonurl:Official URLstartDate:Starting date, formatted as Month Day (e.g. August 30)endDate:End date, formatted as Month Day (e.g. August 30)year:Yearcity:City hackathon is occuring in, formatted as City, State/Province Abbreviation, Country (e.g. Miami, FL, United States). If a hackathon has multiple locations (e.g. CodeDay), list as Various Locations (Country), replacing Country with a country name (or Worldwide).host:The host (university, company, etc.)length:Length in hourssize:Number of attendees; if not known, specify unknowntravel:Is travel reimbursed, in either part or full? yes | no | unknownprize:Are prizes awarded to winners? yes | no | unknownhighSchoolers:Are high schoolers allowed to apply or attend? yes | no | unknowncost:Cost of the event free | $10 | €10 | etc.facebookURL:URL to official Facebook profiletwitterURL:URL to official Twitter profile- [DEPRECATED as of 10/16/2018]
googlePlusURL:URL to official Google+ profile notes:Any additional notes (limits to who can attend, special requirements, etc.)
Testing
If you want to test before submitting a pull request, you will need Node.js (12.x or higher)
To run the test, run node path/to/repo/test.js in the CLI inteface.
Listing Example
{
"title": "Best Hackathon",
"url": "http://besthackathon.com/",
"startDate": "January 20",
"endDate": "January 21",
"year": "2016",
"city": "New York, NY, United States",
"host": "Best University",
"length": "36",
"size": "200",
"travel": "no",
"prize": "yes",
"highSchoolers": "unknown",
"cost": "free",
"facebookURL": "https://www.facebook.com/besthackathon",
"twitterURL": "https://twitter.com/besthackathon",
"googlePlusURL": "",
"notes": ""
}
hackdash
Ideas for a hackathon
HackDash
Organize hackaton ideas into a dashboard

Install
I wrote a blog post explaining the installation process. Also check the wiki for more info and docs
Config
In your config.json:
db:url: Overrides other db config. Full MongoDB URL.hostport
host: Your instance host (i.e. yourdomain.com)port: Your port (i.e. 3000)session: Your session key (it must be a secret string)title: Instance title used in the html title tag and other headings.live: Boolean (true, false) that enable/disable the live feed feature in yourdomain.com/live.mailer: SMTP mail info to enable email notifications using nodemailer. Check out the optionsteam: An array ofuser._idto be shown as Team on Landing Page.maxQueryLimit: a Number for the max amount of results at the landing page searchs.googleAnalytics: the UA-XXXXXXXX-X code from Google Analytics. if not specified wont set the script.facebookAppId: the Facebook App Id for share buttons. It will take first from keys.json, if not will use this one. Don't set it to not show FB share buttons.prerender:enabled: Boolean (true, false). Where the website would use the SEO Prerenderdb: The Mongo URI of Cached Pages.
Running instances
- HackDash platform: Create your own Dashboard for free. Maintained by the HackDash Creators.
- Auth0 HackDash platform: Create a Dashboard for your company using Auth0 service.
- BAHackaton: Buenos Aires City hackaton ideas.
Add your own Dashboard!
Contribute
Please check the WIKI
hackfoldr
organize gdoc and hackpad for hackathons
Hackfoldr
Organize gdoc and hackpad documents for hackathons.
Why?
We need a way to organize many dynamic documents before and during hackathon.
The shared folder feature in google docs comes very close to what we want, but as every document is opened in edit mode, it soon becomes unusable. It is also impossible to sort the items and we had to use numeric prefix to achieve that.
Hackpad collections are great too, but we also want to include spreadsheets as one of the item types.
So we build this small single-page static web application that reads a list of url from an EtherCalc document, rendering it in a way similar to a google docs folder. If the document supports read-only mode, we use that by default when it is opened by the user, and provide an additional edit link.
For example, with an index like http://ethercalc.org/g0v-hackath2n, you'll get http://hackfoldr.org/g0v-hackath2n/BfddbG2JBOi
Supported document types
- Google Docs
- Google Spreadsheets
- Google Prensetation
- Google Drawing
- Hackpad
- EtherCalc
Prerequisites
Node.js is required on your system.
Check it with the following commands:
$ npm -v
$ node -v
Install
$ npm i
$ npm start
Then after the building message completes, connect to http://localhost:3333/.
Using Vagrant to develop
Vagrant provides easy-to-configure, reproducible, and portable work environments. It will create a headless VirtualBox VM, then prepare the development environment and launch the server for you. You can then develop and test the code anywhere :).
To use Vagrant, you need to install:
- Vagrant (>= 1.6.x)
- VirtualBox
To setup up work environment:
$ vagrant up
It will take several minutes for the first time, since it will have to configure its Ubuntu VM image. After the operation is finished, browse to http://localhost:6987/ in your favorite browser. You are all set!
vagrant halt if you need to shut down the Vagrant VM. For more information about Vagrant, see the documentation of Vagrant.
Note: Have to use older Vagrant (1.3.0+)? Change the Vagrantfile.
Google API key
To use the google APIs client to query YouTube Data API and check live status of Youtube videos, you need to apply your own Google API Key for browser applications at https://code.google.com/apis/console#:access. After getting your API key, commit it into app/config.jsenv
Fork
- fork to your github account
$ git clone [email protected]/GITHUB_ACCOUNT/hackfoldr$ npm install- replace GITHUB_ACCOUNT, HACKFOLDR_ID, DOMAIN_NAME, GA_ID in gulpfile.ls
$ npm run fork$ npm run build$ ./deploy
CC0 1.0 Universal
To the extent possible under law, Chia-liang Kao has waived all copyright and related or neighboring rights to hackfoldr.
This work is published from Taiwan.
jothon-net
Zero Hour Government Hackathon Portal
jothon-net
揪松網 2.0。 https://jothon.g0v.tw/
改進部份
- 資訊架構重新規畫
- 更清楚具體的黑客松介紹
- 內容與網站抽離
- 登入系統 ( 為了未來的媒合、提案與報名系統做準備 )
- g0v login ( 建立 g0v 系統生態系 )
未來規劃
- Marketing
- i18n ( 讓國外看見 )
- 自動化 g0v 資訊收集與視覺化 ( 成果展示 / 募資與贊助 / 行銷與推廣 )
- Community / Retention
- 一鍵分支大松 - 開松工具包 ( 加速專案多中心化 )
- 提案系統 - Project Hub ( 完善提案資訊匯整並合併 g0v 獎助金 / 大松提案 / 線下提案 )
- 人物誌 - People Hub ( 提升媒合效率, 平台黏著度 )
- 坑主真經 ( 協助坑主管理專案的工具與手冊 )
- Acquisition
- 新參者分類帽 - 給新手的遊戲化指南書 ( 降低進入門檻 )
- 報名系統 ( 提升平台黏著度 )
Usage
網站使用 nodejs 搭配 jade, stylus, livescript 產生靜態頁面,需先安裝 nodejs,並確定 nodejs 的版本至少在 7.6.0 以上。版本檢驗方式:
node --version
接著,請執行:
npm i
cp secret-default.ls secret.ls
./node_modules/.bin/lsc server.ls
以上為舊版,目前將登入與驗證暫時移除,僅留下靜態網頁部份
npm i
npm run build
npm start
然後使用瀏覽器開啟 http://localhost:3000/.
如何更新揪松網大松訊息
update file
jothon-net/data/featuring.yaml
#修改成第N次黑客松資料
add file
jothon-net/data/events/OO.yaml
#第N次黑客松資料
jothon-net/static/assets/img/events/OO.jpg
#上傳第N次黑客松主圖 (size 1200 x 628 px
rebuild
npm run build
npm start
commit & deploy
git add & commit
$./deploy
Configuration for Production
- install NodeJS ( version >= 9.2.1 )
- install PostgreSQL ( version >= 9.6.0 )
- create jothon database ( create database jothon )
- create jothon user ( create user jothon with superuser )
- git clone https://github.com/g0v/jothon-net/
- npm install under repo directory
- config secret.ls from secret-default.ls
- usedb = true
- setup io-pg uri
- config config/site/default.ls
- domain = [desired domain]
- config config/nginx/production.nginx from config/nginx/sample.nginx
- change server_name from localhost to your desired host
- change project-root to where your repo locates
- generate keys for openid-connect provider
- run
lsc tools/openid-keygen - move generated keystore.json to config/keys/openid-keystore.json
- run
- start server
- lsc server
- (bonus) config ssl: ( example with webroot authentication )
- might need prepare a temp nginx config and run it
- sudo certbot certonly --webroot -w [temp-webroot-dir] -d [domain-name]
- config production nginx to adapt SSL cert and key files. in server block:
listen 443; ssl on; ssl_certificate /path/to/your/fullchain.pem; ssl_certificate_key /path/to/your/privatekey.pem;
LICENSE
MIT License
JunctionApp
All-in-one hackathon platform for organisers
Junction App
The open source hackathon organizing platform
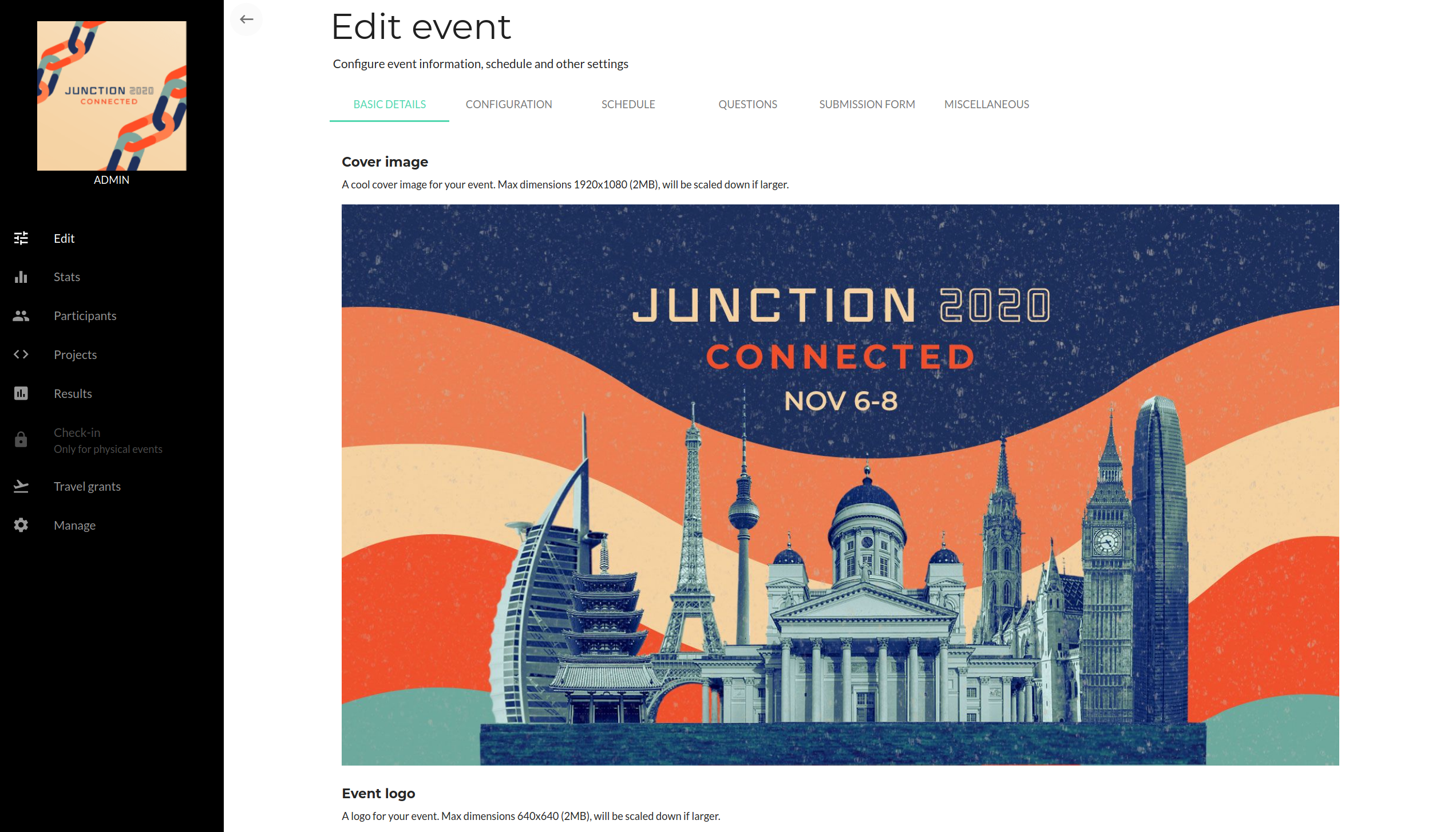
Junction App
·
Junction organization
About The Project
We want to provide the best tools for organizing hackathons, so we have developed a platform that anybody can use. Junction App provides an all-in-one platform for hackathon organizing from custom event creation to project judging.
Features
- Custom event configuration
- Custom registration forms
- Participant acceptance
- Project submissions
- Gavel voting system
Getting started and involved
Junction App is a community-driven open source project. We are developing the application in the open and always keened to have contributors for the project. If you find a bug or have a smaller feature please post them to github issues. Bigger ideas can be discussed at our discussions page. Junction application is continuously being improved. To follow the development of the application you can start the project and check out our discussions page.
Installation and Contributing
Documentation for installation of the project and contributing can be found here:
Roadmap
Our development roadmap is divided into two roadmaps. Technical and features. Features Roadmap contains what functional features are being developed. These features are meant to capture the use cases and intended behavior of the system. Technical Roadmap contains information about what is being developed on the technical side and is meant to capture non-functional features.
Contact
If you have any questions please post them to our discussions page or contact us at [email protected]
If you want to know more about Junction organization check out our website.
ML Contests
A list of public machine learning/data science/AI contests.
ML Contests



A sortable list of public machine learning/data science/AI contests, viewable on mlcontests.com.
Please submit a pull request for any changes.
The list of contests is in https://github.com/mlcontests/mlcontests.github.io/blob/master/js/competitions.json.
The required date format is 'D MMM YYYY' - e.g. '5 Jan 2023'.
The list of cloud GPU providers is in https://github.com/mlcontests/mlcontests.github.io/blob/master/js/cloud_gpu.json.
quill
📝 Registration, for hackathons!
You can find Quill among many other quality open source hackathon tools at https://code.hackmit.org/
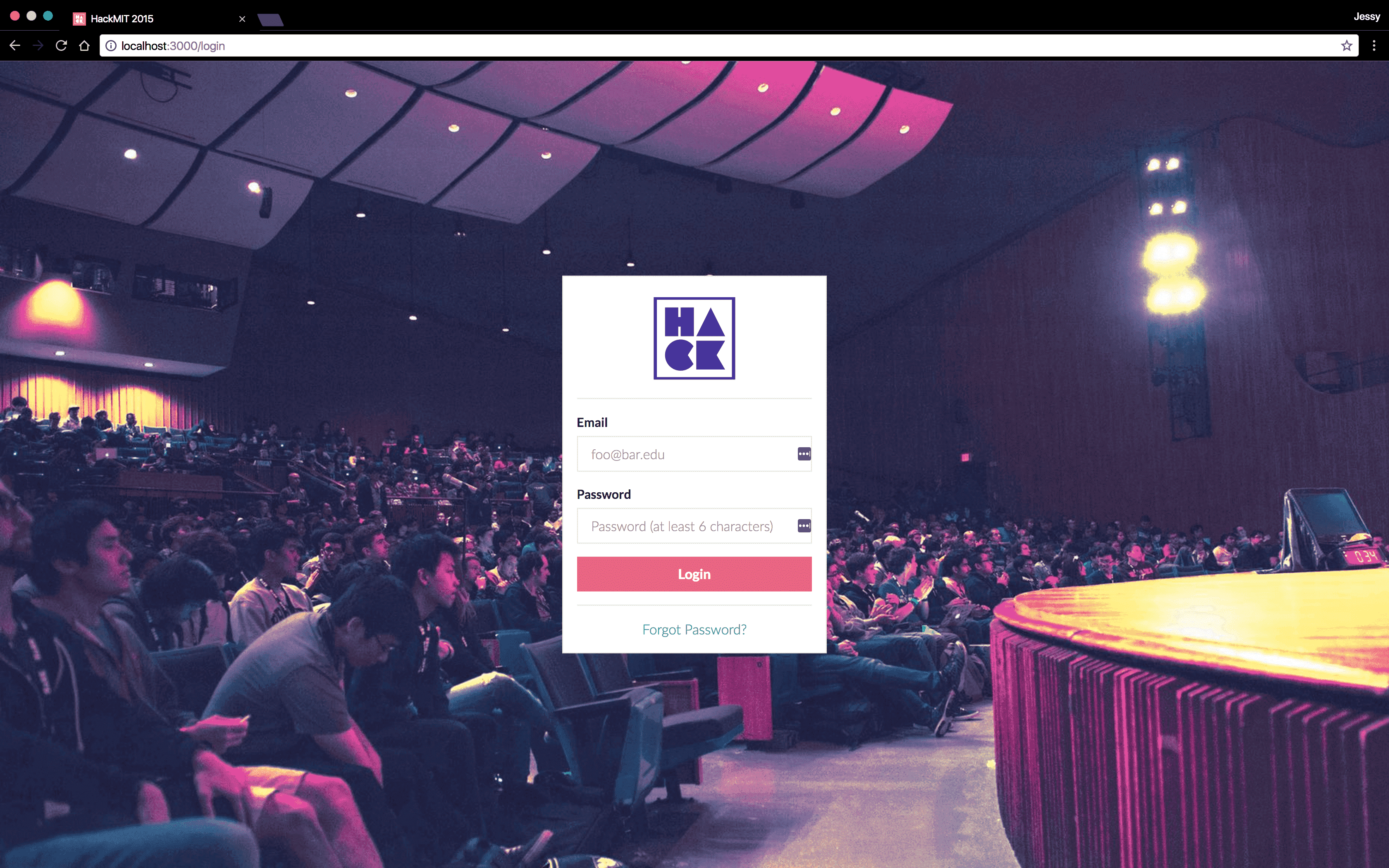
Quill
Registration, for hackers!
Quill is a registration system designed especially for hackathons. For hackers, it’s a clean and streamlined interface to submit registration and confirmation information. For hackathon organizers, it’s an easy way to manage applications, view registration stats, and more!

Table of Contents
- Quill
Features
Quill for Hackers
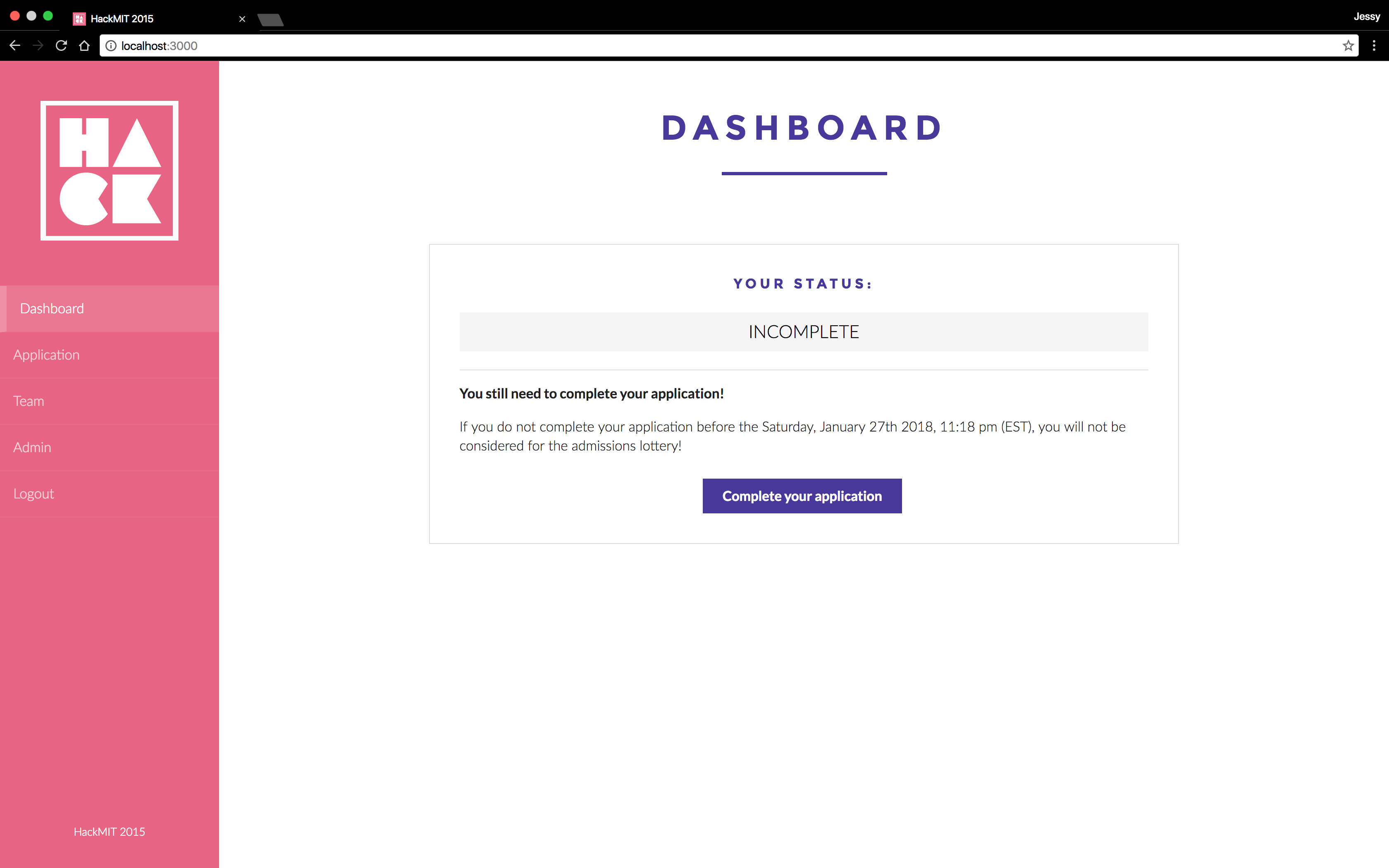
Dashboard

After users login, the Dashboard displays the user’s application status and status-specific prompts to resend a verification email, view/edit their application or confirmation forms.
Statuses:
- Unverified: users have not verified the email address they registered with
- Incomplete, registration open: the user has not submitted their application, but the registration deadline has not passed
- Incomplete, registration closed: the user has not submitted, but the registration deadline has passed
- Submitted, registration open
- Submitted, registration closed
- Admitted / unconfirmed: the user has been admitted to the event, but has not confirmed their attendance and submitted their confirmation form
- Admitted / confirmation deadline passed: the user has been admitted, but did not confirm their attendance before the deadline
- Waitlisted: the user was not admitted to the event
- Confirmed: the user has been admitted and has confirmed their attendance
- User declined admission: the user has been admitted, but will not be attending the event
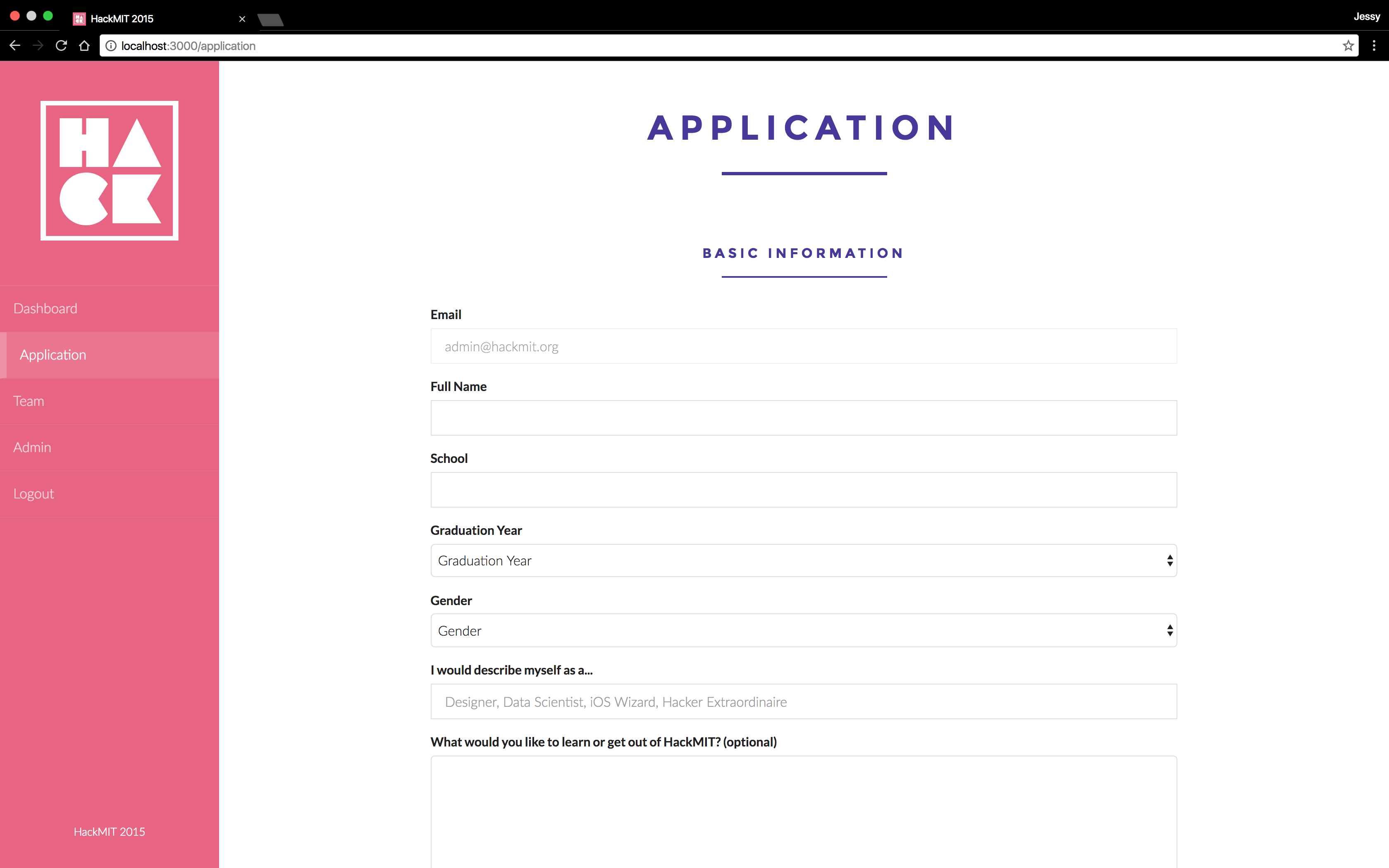
Application

The Application tab takes users to their registration or confirmation form.
Team Registration
Hackathons commonly allow participants to register and be admitted as a team. The Team tab allows users to create or join a team with other users.
Quill for Admins
Admins can view stats, look through applications, or edit settings from the Admin panel.
Stats

The Stats tab summarizes useful registration statistics on the number of users in each stage of the process, demographic information, and miscellaneous event preferences like shirt sizes, dietary restrictions, or reimbursement requests.
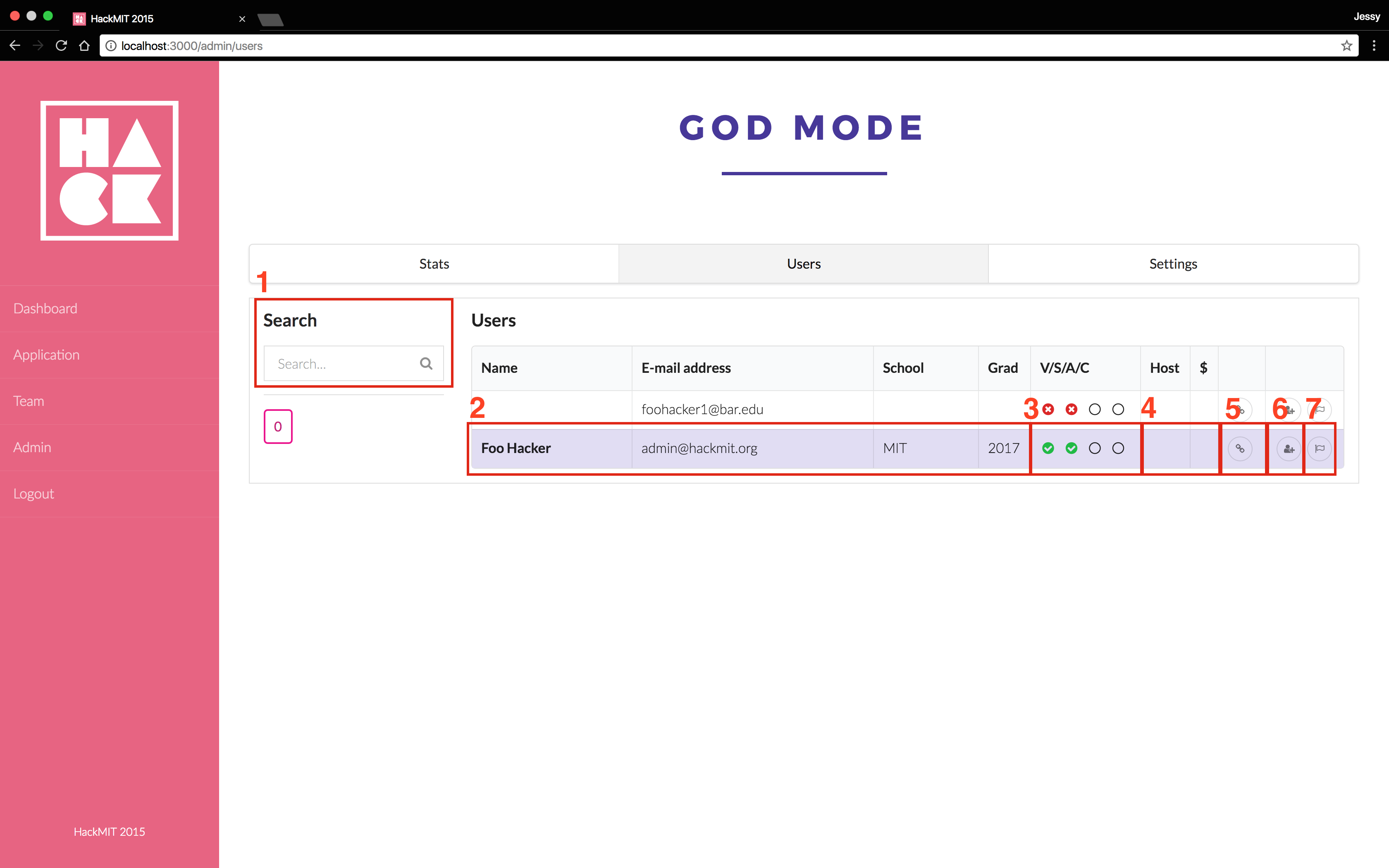
Users Table

The Users tab displays a table of users where admins can:
- Search for a user by name
- Quick-view user applications in a pop-up modal
- See a user’s application status (verified, submitted, admitted, and confirmed) at-a-glance
- See responses to other miscellaneous fields on the application
- Open and edit an individual application
- Admit users manually
- Mark users as checked-in at the event day-of
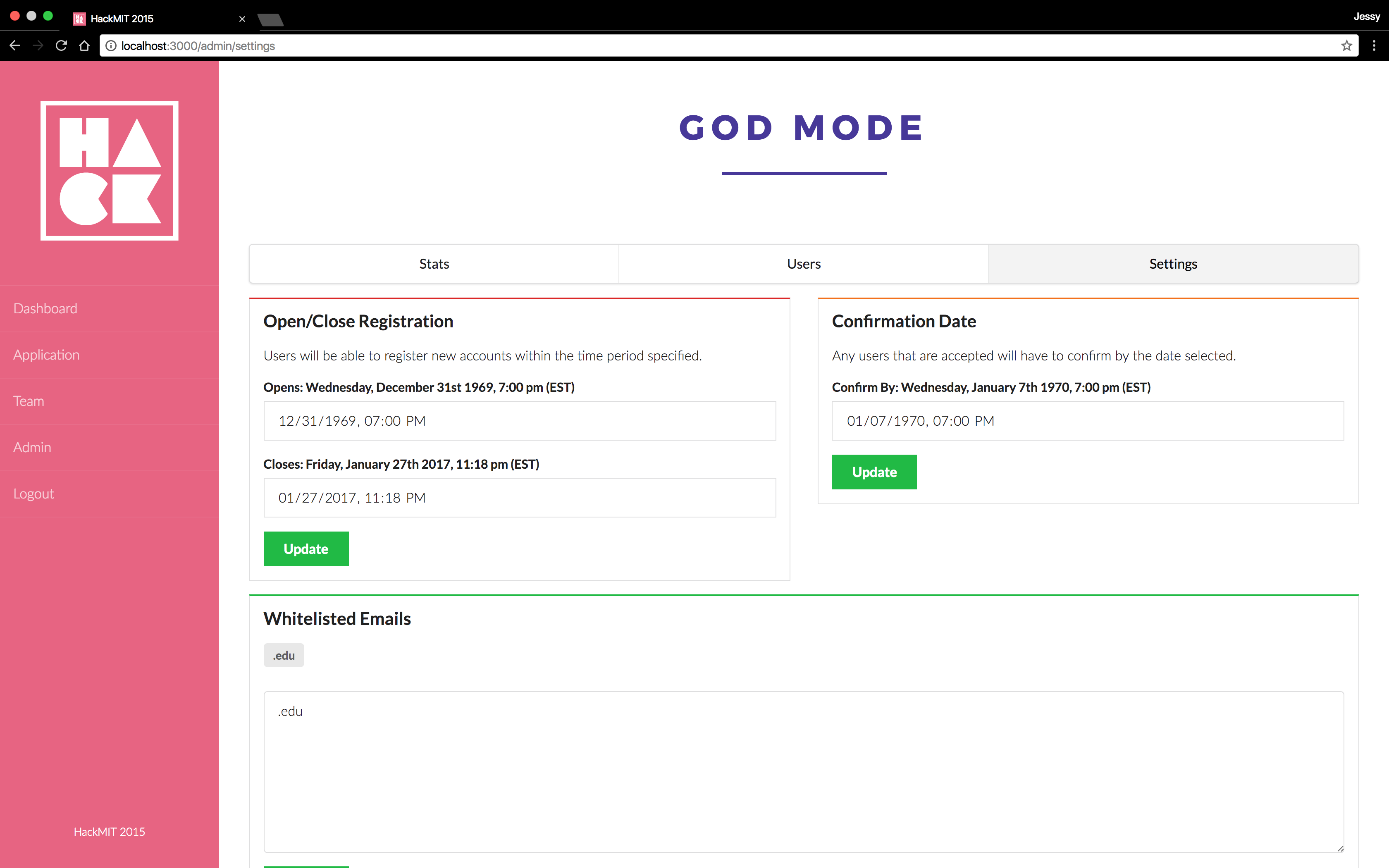
Settings

On the Settings tab, admins can easily control their event application timeline by setting registration / confirmation deadlines. They can also write custom waitlist, acceptance, and confirmation copy that users will see on their dashboard throughout the application process. The custom copy is interpreted as Markdown, so HTML and images can be added.
Setup
Requirements
| Requirement | Version |
|---|---|
| Node.js | 10.13+ |
| MongoDB | 4.0+ |
Run the following commands to check the current installed versions:
node -v
mongo --version
How to upgrade to latest releases:
- Node.js: https://nodejs.org/en/download/
- MongoDB: https://docs.mongodb.com/manual/administration/install-community/
Additonally, there is an .nvmrc file in the root of the project. You can use Node Version Manager (nvm) to make sure you are using the right version of node for this and other projects! This also ensures that any cloud deployments of the project use the same version of Node.
We use dotenv to keep track of environment variables, so be sure to stop tracking the .env file in Git:
git update-index --assume-unchanged .env
After doing this, fill in the environment variables in the .env before running Quill.
Local Deployment
MongoDB
Ideally, you should run MongoDB as a daemon with a secure configuration (with most linux distributions, you should be able to install it with your package manager, and it'll be set up as a daemon). Although not recommended for production, when running locally for development, you could do it like this
mkdir db
mongod --dbpath db --bind_ip 127.0.0.1
SMTP
This step is only required if you want to test the email-related functionality of Quill. The easiest option is to use the SMTP server provided by your personal email (Gmail, Outlook, etc.). Look for the documentation about SMTP for your respective email and fill in the values in the .env accordingly. Be warned that sending many emails this way is not recommended and this method should only be used for testing. In particular, note that Gmail will require you to enable less secure apps in your security settings before Quill will be able to send email.
Quill
Install the necessary dependencies:
npm install
Ensure you have filled in the .env according to your setup, and then run the application:
gulp server
Deploying for your hackathon
MongoDB
The database can either be hosted with a cloud-hosted MongoDB provider, such as MongoDB Atlas, or on your own server. Cloud-hosted MongoDB will generally be easier to set up and should be the preferred choice unless you are familiar with administering your own server. A guide to setting up Atlas can be found here. Note that the URI for the database (which must be specified in .env) will be different depending on where your database is hosted. If you use the "Deploy the Heroku" button in this document, a MongoDB instance will automatically be spawned via Heroku.
SMTP
A dedicated SMTP provider is absolutely required if you want Quill to work for your hackathon. There are several providers available such as Mailgun or Sendgrid, both part of the GitHub Student Developer Pack. After setting this up, fill in the .env with the values that your provider gives you.
Quill
There are also several options for hosting Quill itself. You can use Heroku by clicking the Deploy to Heroku button above where, after making a Heroku account, you will be able to set the configuration variables and deploy Quill. A Dockerfile has also been provided to make it easy to run Quill in a Docker container either on your own server or with your preferred cloud service provider. Don't forget to publish the container's port 3000 to the host machine. If using the command line, this is done by using the -p flag and specifying which port on the host machine should redirect to port 3000 on the container.
Customizing for your event
If you're using Quill for your event, please add yourself to this list. It takes less than a minute, but knowing that our software is helping real events keeps us going ♥
Copy
If you’d like to customize the text that users see on their dashboards, edit them at client/src/constants.js.
Branding / Assets
Customize the color scheme and hosted assets by editing client/stylesheets/_custom.scss. Don’t forget to use your own email banner, favicon, and logo (color/white) in the assets/images/ folder as well!
Application questions
If you want to change the application questions, edit:
client/views/application/server/models/User.jsclient/views/admin/user/andclient/views/admin/users/to render the updated form properly in the admin view
If you want stats for your new fields:
- Recalculate them in
server/services/stats.js - Display them on the admin panel by editing
client/views/admin/stats/
Email Templates
To customize the verification and confirmation emails for your event, put your new email templates in server/templates/ and edit server/services/email.js
CI/CD and Automation
Build and Test
.github/workflows/build.yml contains a Github Action for building and running the project. The only test currently run is to check that a GET request of /login returns a status code 200. This should be expanded in future with thorough unit testing. The Github action spawns a Docker instance of MongoDB for the application to connect to and utilizes the NodeJS version as specified in the .nvmrc file. This action is run automatically on each push to any branch.
Lint
.github/workflows/link.yml contains a Github Action for linting the project. The action is currently using ESLint to achieve this with a very minimal ruleset (currently only checking for semi-colon rules). This should be modified to include an opinionated style checker such as AirBnb's. This action is run automatically on each push to any branch.
Publish to Docker Hub
.github/workflows/dockerimage.yml conatins a Github Action for building and publishing a Docker Image to the Docker Hub. The action takes the docker file at .Dockerfile and publishes it to the account specified in the Github Secrets. This action is run automatically on each merge to the master branch
The following secrets need to be added to the repository
- DOCKER_USER => your docker hub username
- DOCKER_PASS => your docker hub password*
Using a Token rather than a password for this is probably a good idea.
This will output an image in Docker Hub located at $DOCKER_USER/quill:latest
Automated Dependency Updates
The repository has been signed up to Dependabot, an automated dependency management tool. Dependabot automatically checks for updates for any outdated or insecure requirements and it will open a pull request for each one of them. To parametrize the tool further please look here.
Notifications [on Push]
This project has been set up to run workflows that send notifications to a Discord server and a Slack workspace when changes are pushed. The secrets required to run these must be set by the admin according to the documentation of each implementation (configuration links).
.ymlfile information has already been added to the repository under.github/workflows/notify.ymland individual platforms may be removed by editing this file.
Discord Notification
- Note that leaving
/githubat the end of theDISCORD_WEBHOOKtoken (contrary to what the action recommends) will use the default GitHub webhook settings in addition to sending this action's notification. We suggest leaving it if there is no webhook already configured.
Slack Notification
Testing
Jest
Basic Jest testing has been implemented in the test.js file. Currently the only test is to check that the /login page returns a HTTP 200 status code. These tests can be run using the npm run test command. More Jest tests including snapshots and unit tests should be added as features are created or updated.
Accessibility
Testing for accessibility is a great way to make sure that all hackathon enthusiasts can use Quill, regardless of ability. It's good practice to run accessibility tests on any changes that you've made to ensure that no new accessibility errors were introduced.
An accessibility testing tool, pa11y-ci, has been provided and configured for this project. To run pa11y-ci, make sure that Quill is running locally on http://localhost:3000/ (alternatively, you can change the URLs specified in .pa11yci to match those of your running instance). Then, run the command npm run test:accessibility. If several of the URLs checked by pa11y-ci produce the same number of errors, pa11y-ci may be having trouble logging in with the default admin credentials specified in .env. Check that your instance of Quill is running correctly, or change the credentials used in .pa11yci.
If your contribution adds any new pages to Quill, please add them to .pa11yci to make sure that these pages are covered by the accessibility tests. If your new pages are accessed as a non-logged-in user, add them at the beginning of the URL list. If they are accessed when logged in, add them after the URL with actions to log in.
For more information on pa11y-ci, please visit pa11y-ci and pa11y, in particular the section on actions.
Contributing
Contributions to Quill are welcome and appreciated! Please take a look at CONTRIBUTING.md first.
Feedback / Questions
If you have any questions about this software, please contact [email protected].
Contributors
Code Contributors
This project exists thanks to all the people who contribute. [Contribute].
Financial Contributors
Become a financial contributor and help us sustain our community. [Contribute]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
License
Copyright (c) 2015-2016 Edwin Zhang (https://github.com/ehzhang). Released under AGPLv3. See LICENSE.txt for details.
Sparkboard
Team formation for interdisciplinary hackathons
Sparkboard v2
To run locally:
bb dev
Configuration files are expected in src/.{env}.config.edn where env is one of local, staging, prod.
Develop locally
yarn installbb dev- Open a REPL with your favorite editor, reading the port from
.nrepl-port
Deployment
- Pushing to
stagingbranch deploys to staging server bin/promotepromotes the current staging build to production
Architecture and Approach
Core libraries used:
VersusVirus-App
Web application for managing the VersusVirus online hackathons.
Versus Virus Web Application
This application is custom built for managing the Versus Virus hackathon. It is a Next.js project bootstrapped with create-next-app.
- Dependencies
- Production Environment
- Development Environment
- Project Structure
- Database
- Conventions
- Creators
Dependencies
The project uses Yarn for managing all dependencies. To install all necessary Node modules execute yarn from the root folder.
Production Environment
The app was manged with GitLab for the Versus Virus hackathons, but can be run with any service that supports Node.js and PostgreSQL.
Development Environment
The app runs on the latest LTS version of Node.js. It relies on PostgreSQL 11 and a mailserver like Nodemailer App. Note that the mail server needs to be available for sending a magic link for logging into the app.
The package.json file contains all the commands for starting the application.
Local Environment Variables
Rename the .env.example file to .env and load it before running the dev command. For example:
npx env-cmd yarn dev
Local Database
When you make changes in prisma/schema.prisma, you can create a migration by running yarn prisma:migrate:save. Apply it to your local db with yarn prisma:migrate:up.
A database import is not necessary for development, as Prisma will create the necessary structure.
Testing
Tests are run using Jest. Simply execture npx jest from the command line to run.
Project Structure
For information on how the teams are created and how challenges are assigened, see the Readme file in the teamCreation folder.
Database
A GraphQl tool is available on the endpoing /api/graphql. You will need to be logged into the application as an administrator in order to execute mutations. Typical queries can be found in the file example-queries.graphql.
Conventions
Version Control
The working branch for production is "master". The titles of commits to master should be prefixed with a semantic description of the nature of the change. For example fix: or feat:. This will provide more meaning during the release process.
Code
Code formatting is done with Prettier. The build process may fail if the format is not followed well enough.
Creators
(in alphabetical order)